Found 25 results for "infovis":
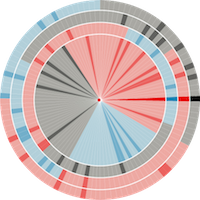
 1255 1255 | 2007 Web by Daniele Galiffa using Actionscript Analysis and experiments on relations into the Italian Blogosphere I’ve been invited to join to the blogbabel initiative that aims to map the italian blogosphere. My effort in this interesting project is about to find some new, useful infovis-related solutions to offer some better cognitive tools to approach the Italian blog world and its relations. I started looking around to find interesting solutions about blog-mapping ( from the Manuel Lima’s blogviz, to the BlogoPole French initiative and the first BlogBabel visualization from Ludo). What seemed to me really interesting is mainly the relations Analysis and not the Graph representation, because it tends to offer a “star-system†style visual environment that requires some more deep work in order to be used to understand how blogs are related each other. My idea is really simple: suppose you have a line where you can use points to represent Blogs. Above the line I can have arches connecting a source blog (on the left side of the arch) to another (on the right side of the arch). Below the line I can have also arches, but the connection direction is from right to left. The use of arches and circles come out from “The Shape of Songs†by Martin Wattenberg. In this way we have a LinksOut View (UP) and a LinksIn View (DOWN) and we could use the opacity of each arch to visualize how relations are relevant considering the numeber of links (in/out) among blogs. The above description was modified from: http://www.mentegrafica.it/blog/2007/05/10/analisys-and-experiments-on-relation-into-the-italian-blogosphere/ (images may be found at http://flickr.com/photos/danielegaliffa/tags/blogosphere/) |
 629 629 | Voronoi Treemaps200510 computer graphics by Michael Balzer, Oliver Deussen Treemaps are a well-known method for the visualization of at- tributed hierarchical data. Previously proposed Treemap layout algorithms are limited to rectangular shapes, which causes prob- lems with the aspect ratio of the rectangles as well as with identify- ing the visualized hierarchical structure. The approach of Voronoi Treemaps presented in this paper eliminates these problems through enabling subdivisions of and in polygons. Additionally, this allows for creating Treemap visualizations within areas of arbitrary shape, such as triangles and circles, thereby enabling a more flexible adap- tation of Treemaps for a wider range of applications. ... Similarly to the other Treemap layout algorithms, enhancements like borders, adaptive edge sizes, cushions, coloring, etc., may also be applied to the described layout method. This additionally sup- ports the user in the perception and interpretation of the Treemap visualization. Examples for such enhanced Voronoi Treemap lay- outs are presented in Figures 10–12. Figure 10: Enhanced AW Voronoi Treemap layout of 4075 nodes at 10 hierarchy levels (a brighter color indicates a lower hierarchy level) Figure 11: Enhanced PW Voronoi Treemap layout of 16288 nodes at 7 hierarchy levels (a brighter color indicates a lower hierarchy level) |